

コラム
WEB 2024/02/16


イギリス文化、旅行、野球観戦が好きです。英語も勉強中。
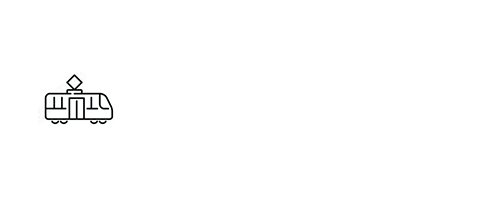
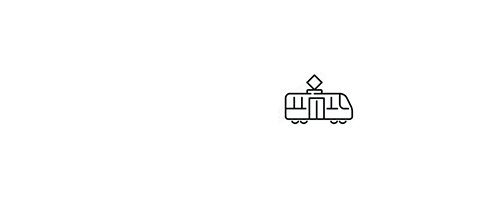
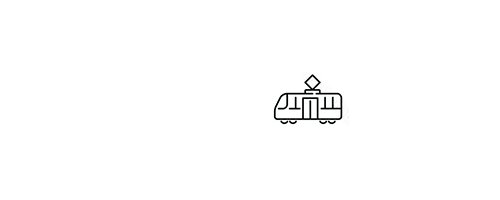
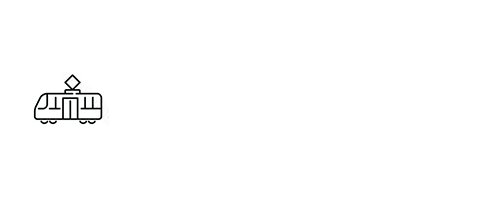
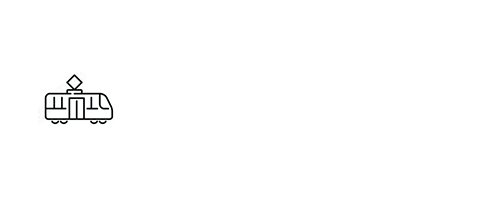
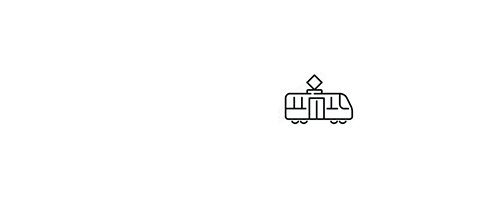
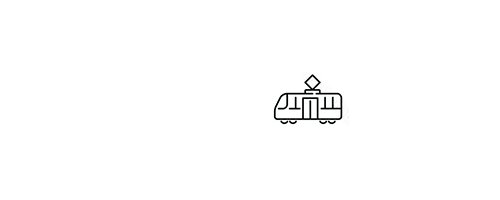
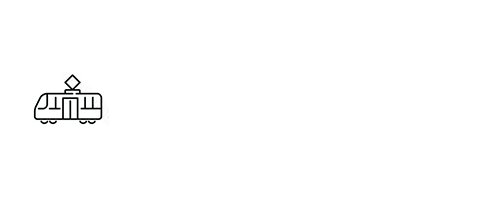
ワードプレス(バージョン6.3.3)の投稿で、画像を二枚以上続けて掲載するとき、画像と画像の上下間が隙間なく表示されます。(下参照)
※お使いのテーマによっては、隙間のCSSが設定されているかもしれませんが、ワードプレスデフォルトの状態では隙間がない状態になっています。
この画像と画像の隙間を空けたい時、どのようにしたらいいでしょうか。

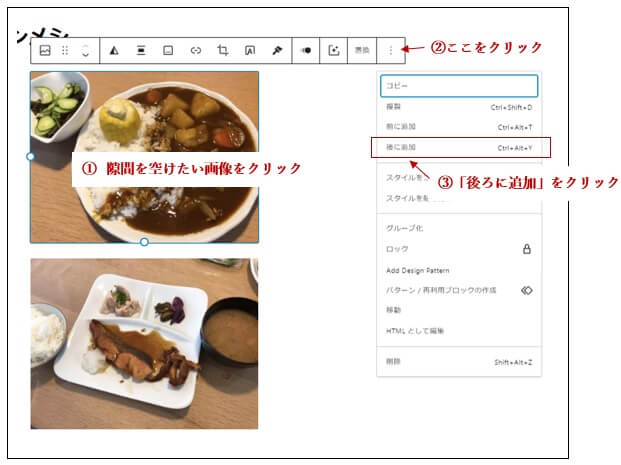
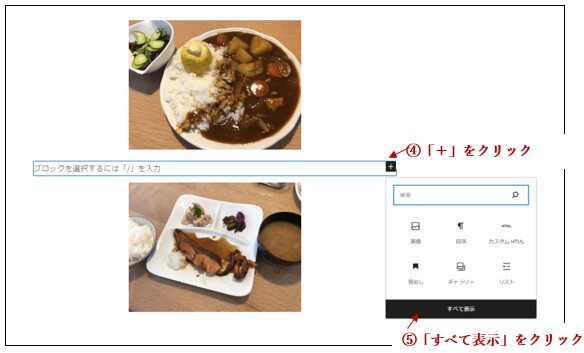
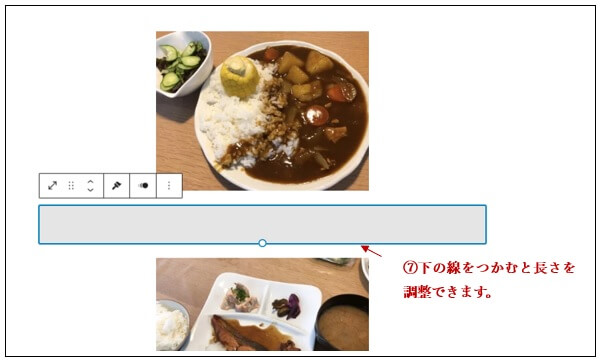
対応1.スペーサーブロックを使う。
このやり方は、ワードプレスの投稿画面からできます。




ただし、このやり方ですと、都度画像ブロックの上または下にスペーサーを入れなければいけないので面倒です。一括で上下間を空けたい場合は、2の方法が便利です。
対応2.cssで調整
このやり方は、プログラムファイルを書き換えるので専門知識が必要となります。
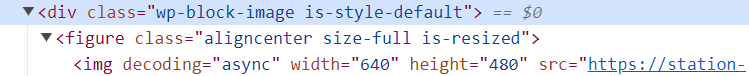
開発者コード(グーグルの場合はF12をクリックすると右側にコードが表示されます)を見ると、ワードプレスの初期設定で、画像ブロックにクラスがついているのがわかります。

「wp-block-image」 このクラスにcssを設定すると一括で上下間の隙間を設定できそうです。
例えば下に20px空ける場合:
.wp-block-image { margin-bottom: 20px; }
このようにcssを指定すると、一括ですべての画像の下に隙間ができます。

1のスペーサーブロックも併用すれば、画像毎に違う隙間の設定もできますね。
ステイションでは、最近のワードプレスバージョンでの制作時は、このcssの設定をしています。
私の記憶では、古いのワードプレスのバージョンでは、初期設定で上下にマージンが設定されていた気がします。そのため弊社ステイションで古いバージョンで制作したホームぺージは、上記2のcssの設定をしていないことがあります。
もし、ワードプレスのバージョンが自動でアップされて、画像の隙間があかなくなったというお客様は、ステイションにご連絡ください。
ワードプレスはバージョンがアップされると、初期設定が変わることがあるので、バージョンアップした際は、確認して追加CSSを設定するなどして対応することが大切ですね。
あわせて読みたい