

コラム
WEB 2024/10/27

事業報告書や年間の営業日カレンダー、製品説明資料など、PDFファイルで作成することはよくあると思いますが、それをホームページのお知らせのような投稿記事内にも載せたいということがあると思います。
ここでは、ワードプレスのブロックエディターで、投稿記事内にPDFを設置する方法について説明します。
※この説明はワードプレス6.3.4以上、ステイションオリジナルテーマをベースに書いています。 WordPressバージョン、お使いのテーマによっては、実際の画面と違う場合があります。
ブロックエディターとは
WordPress5.0から搭載されている、投稿や固定ページで、様々な装飾やレイアウトができる機能です。文章や画像などをブロック単位で管理し、コードを書くことなく直感的に編集できるメリットがあります。
1.ワードプレス編集画面にログインし、投稿を新規作成、記事を書いていきます。
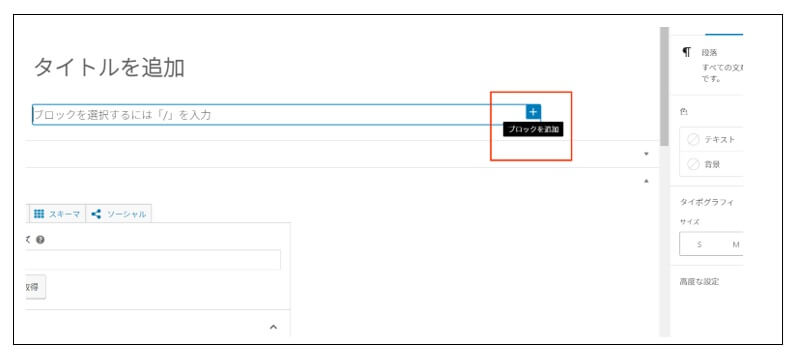
2.PDFを挿入したいブロックで、「ブロックを追加」をクリックします。

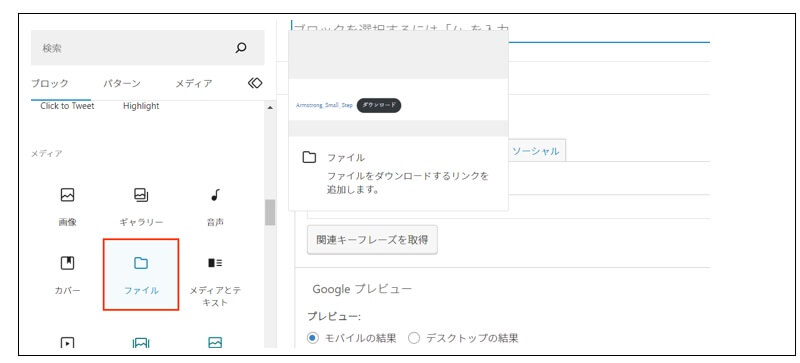
3.ブロックの種類として「ファイル」を選択します。
「+」クリックするとブロック選択のタブが開きます。「さらに表示」をクリックすると左側にブロックの種類が表示されます。下のほうへスクロールして「ファイル」を選択します。

4.PDFファイルをアップロードします。
PDFファイル名が日本語の場合は、あらかじめ半角英数文字のファイル名に変更するのをおすすめします。日本語のままでもOKですが、アップロードするとファイル名が文字化けします。

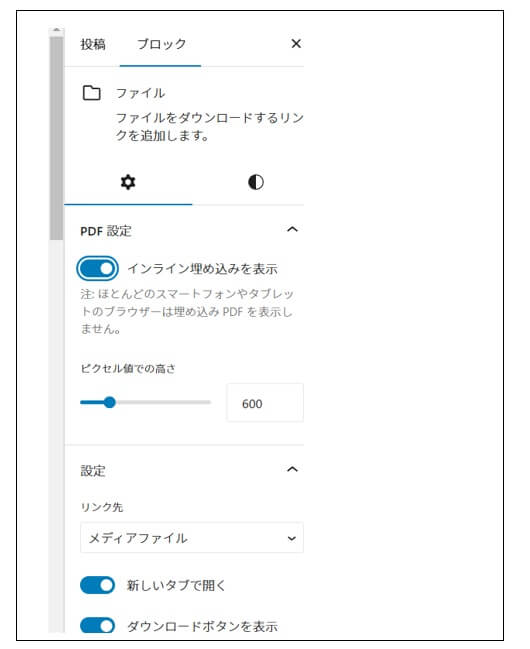
5.右側の設定欄で、大きさや表示形式などを設定します。

1.インラインの埋め込みを表示
・オフの場合
テキストリンクの表示のみで、クリックするとPDFファイルが開く仕様です。

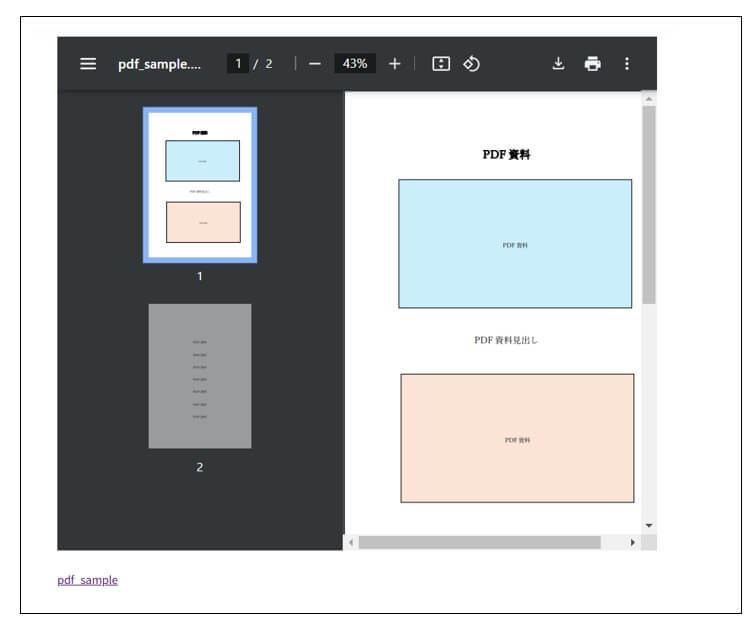
・オンの場合
PDFファイルとテキストリンクが表示されます。
ただし、パソコンの場合のみで表示。ほとんどのスマートフォンやタブレットのブラウザーは埋め込み PDF を表示しません。

2.新しいタブで開く
オンの場合:PDFリンクをクリックしたときに、ブラウザの新しいタブで開きます。
オフの場合:PDFリンクをクリックしたときに、同じタブでPDFファイルが表示されます。
3.ダウンロードボタンを表示
オンの場合:ダウンロードボタンが表示されます。
オフの場合:ダウンロードボタンが表示されません。


普通の主婦からウェブデザインを約1年勉強し、ウェブデザイナーに。
ウェブデザイナー歴10年以上です。
お客様のご要望に丁寧に寄り添い、ウェブサイトについてわかりやすく説明しながら、制作・運営をサポートしています。主に女性向けのデザインが得意です。
あわせて読みたい