コラム
WEB 2025/06/09

WordPressで記事を書いている途中で、「くわしくはこちら」などの文字を書いて、その文字をクリックしたときに「別の記事へ飛ぶようにしたい」「外部のサイトへ飛ぶようにしたい」
ということがあるかと思います。
ここでは、ワードプレスのブロックエディターで、投稿記事内で文章や画像にリンクを貼る方法について説明したいと思います。
※この説明はワードプレス6.3.4以上、ステイションオリジナルテーマをベースに書いています。 WordPressバージョン、お使いのテーマによっては、実際の画面と違う場合があります。
ブロックエディターとは
WordPress5.0から搭載されている、投稿や固定ページで、様々な装飾やレイアウトができる機能です。文章や画像などをブロック単位で管理し、コードを書くことなく直感的に編集できるメリットがあります。
目次
文字リンクの貼り方
画像リンクの貼り方
メディアファイルの画像へのリンクする場合
記事内の別の場所にリンクする場合
1.ワードプレス編集画面にログインし、投稿を新規作成、記事を書いていきます。
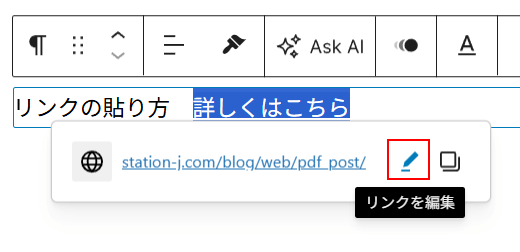
2.段落の中のリンクを貼りたい文字を選択します。
3.ブロックツールバーの「リンク」アイコンをクリックします。

4.リンク先のぺージにアクセスし、URLをコピーします。
(「Ctr + C」でクリップボードにコピー)

5.編集画面に戻り、URL入力欄にURLを貼り付けます(「Ctr + V」で貼り付け)
Enterキーで適用されます。

リンク先のぺージを新しいタブで開くようにしたい場合は、「新しいタブで開く」のチェックボックスで設定します。
チェックボックスが出ていない場合は、リンク文字を選択し、鉛筆マークをクリックすると設定タブが出てきます。

弊社ステイションでのウェブ制作では基本的に以下のとおり設定しています。
●内部リンク(新しいタブで開かない)
●外部リンク(新しタブで開く)
画像にもリンクを貼ることができます。
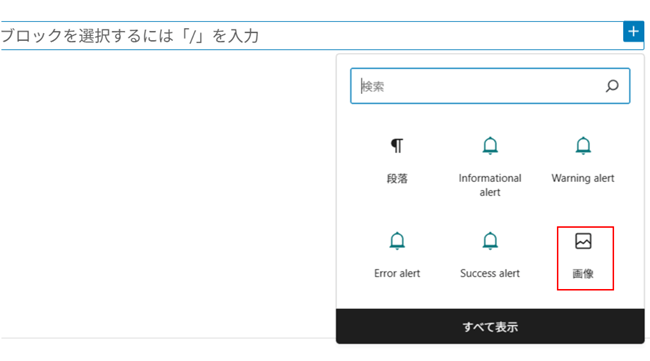
1,画像ブロックに画像を挿入します。

2.画像ファイルをクリックし、ブロックツールバーの「リンク」アイコンをクリックします。
3.リンク先のぺージにアクセスし、URLをコピーします。(「Ctr + C」でクリップボードにコピー)
4.編集画面に戻り、URL入力欄にURLを貼り付けます。(「Ctr + V」で貼り付け)
画像からのリンクを貼る場合は、 ウェブサイト内の「メディアファイル」にアップロードした画像ファイルやPDFファイルにリンクしたい場合もあるかと思います。
ここではPDFファイルへのリンクを例に説明します。
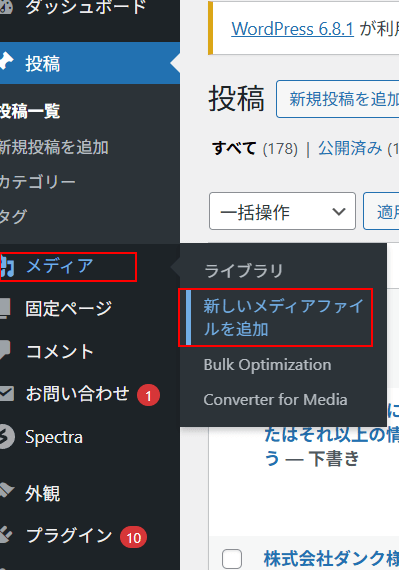
1.あらかじめPDFファイルをダッシュボードの左メニュー「メディア」→「」で、アップロードしておきます。

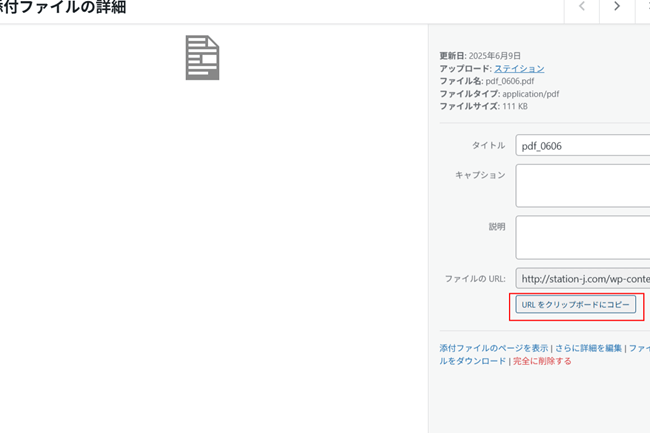
2.アップロードすると、詳細設定欄が出ますので、「URLをクリップボードにコピー」をクリックします。(これでクリップボードにURLがコピーされた状態になります)

3.記事編集画面に戻り、画像ブロックで画像をアップロードし、画像を挿入します。(注ここでアップロードするのはjpgやpng形式のファイルです。)

4.上記(文字リンクの貼り方や画像リンクの貼り方)と同じようにブロックツールバーでリンク先を設定します。
※3.でも説明しましたが、ブロックに挿入する画像はjpgやpng形式にしてください。PDFファイルは実際の画面で表示されないことがあります。
PDFファイルをブロックに設定する場合は、別の記事「PDFファイルの設置方法」を参照ください。
書いている記事内の別の場所にリンクを貼ることもできます。ユーザーがリンクをクリックするとその場所まで移動します。(当記事の目次のイメージです)
1.まずリンク先にアンカーを設定します。
a. リンク先のブロックを選択します
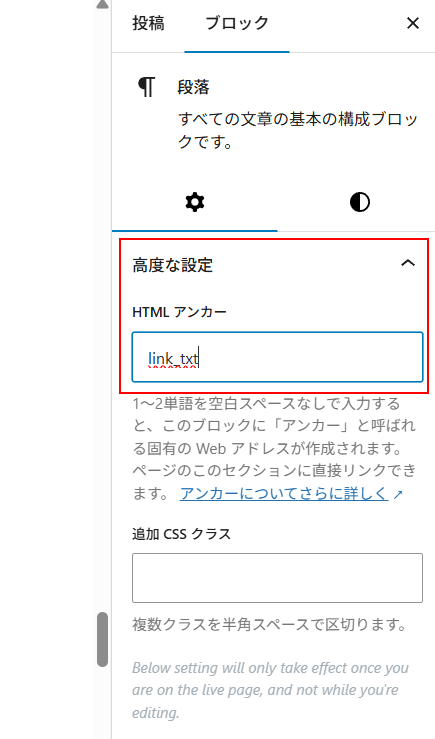
b. ブロックエディターの右側のサイドバーで「高度な設定」タブを開きます。
c. 「HTMLアンカー」の欄に、リンク元で設定するアンカーID(例: link_txt)を入力します。アンカーIDは半角英数にしてください。
d. このIDは、リンク元で入力するアンカーIDになります

2.次にリンク元にリンク先を設定します。
a. リンクを貼りたいテキストを選択します。
b. ブロックエディターのツールバーにある「リンク」アイコンをクリックします。
c. URL欄に「#」に続けて、リンク先のアンカーID(HTMLアンカー)を入力します。

普通の主婦からウェブデザインを約1年勉強し、ウェブデザイナーに。
ウェブデザイナー歴10年以上です。
お客様のご要望に丁寧に寄り添い、ウェブサイトについてわかりやすく説明しながら、制作・運営をサポートしています。主に女性向けのデザインが得意です。
あわせて読みたい