コラム
WEB 2026/01/20
一部、加筆修正しました。(2026.1.20)
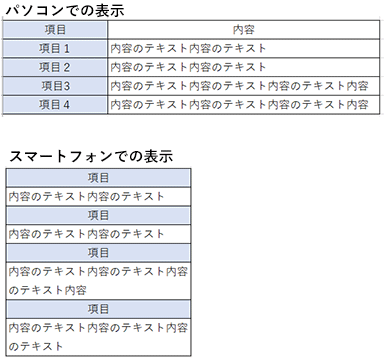
テーブル(表)のレイアウトは、パソコンの画面では問題なく閲覧できますが、スマートフォンでは、各項目の中の文字が縦に伸びてしまい読みにくくなることがあります。
その対応として
表が2列の場合は、スマートフォンの画面幅になった時には、項目(th要素)と内容(td要素)に「display:block」を指定して、各項目を縦並びにしています。
コード[CSS]
table tr th, table tr td {
border: 1px solid;
}
table tr th {
background-color: #999999;
color: #fff;
}
@media(max-width: 480px) ←(スマートフォン用480px以下){
table tr th, table tr td {
display: block; ←(ブロック要素にして立て並びにする)
}

上記の方法は、2列の表の場合ですが、3列以上の表や複雑な表の場合は、table要素全体を囲ったdiv要素に「overflow: auto」を指定して、スマートフォンの場合は横にスクロールできるようにしています。
表がはみ出した場合はスクロールバーが出ますが、ブラウザによってスクロールバーが見にくいことがあるため、確実にユーザーにスクロールできることを伝えるために、表の上や下に「➡スクロール」などと表示して対応します。

1.jQueryプラグインを使う 「Basic Table」「Crafty Responsive Table」「FooTable」などがあります。
2.HTML5で追加された「data-」からはじまる任意の属性名を使用し、各HTMLの要素に対して独自の値を設定します。
追記(2025.1.20)
最近は、私としては、表は横並びのままでスクロールなしで見たほうが見やすいと感じるので、文字の大きさを小さくする、余白を小さくするなどして、なるべくスクロールしなくても表全体が画面に収まるようにする場合もあります。(限界はありますが…)
例えば、「トップページのお知らせ」や「会社プロフィール」など。
ステイションは名古屋市西区のウェブサイト制作、ホームページデザインの会社です。
名古屋市、愛知県内はもとより、東海三県、全国からお仕事を承っております。
ホームページに関する無料相談、無料診断、ホームページ企画提案のご相談を随時お受けしております。
TEL 052-531-7990
またはお問い合わせフォームよりお気軽にお問い合わせください。
ステイション・トップページへはこちら
あわせて読みたい